所有红色的都是我的经验解释。
HTML(即超文本标记语言)是用于创建网页的标准标记语言。它是超文本(定义网页之间的链接)和标记语言(用于定义标签内的文本文档以构建网页)的组合。这种语言用于注释文本,以便机器能够相应地理解和操作它。 HTML 是人类可读的,并使用标签来定义必须对文本进行哪些操作。本指南将帮助您了解 HTML 的工作原理并通过示例进行解释。
本质上,它就像docx文档一样,只是它是和浏览器约定好格式了,需要指定的标签和格式才能被浏览器读取,确保正确读取的目的是为了正确渲染。代码是给机器看的,人看的是视觉图像,因此,html就像描述一种视觉图像的标记语言。
HTML 由各种元素组成,这些元素负责告诉搜索引擎如何显示页面内容。例如,标题、列表、图像、链接等。
示例:
<!DOCTYPE html>
<html>
<head>
<title>First HTML Code</title>
</head>
<body>
<h2>Welcome</h2>
<p>Hello</p>
</body>
</html>HTML 的特点
- 它是平台无关的。
- 可以将图像、视频和音频添加到网页中。
- 它是一种标记语言。
HTML 元素和标签
HTML 使用预定义的标签和元素来指示浏览器如何显示内容。 HTML 元素包括开始标记、一些内容和结束标记。记住包含结束标签很重要。如果省略,浏览器将应用开始标记的效果,直到页面末尾。
非常简单,html是最简单的,从来都不是我们讨论的重点。
示例:
<div>标题</div>HTML 页面结构
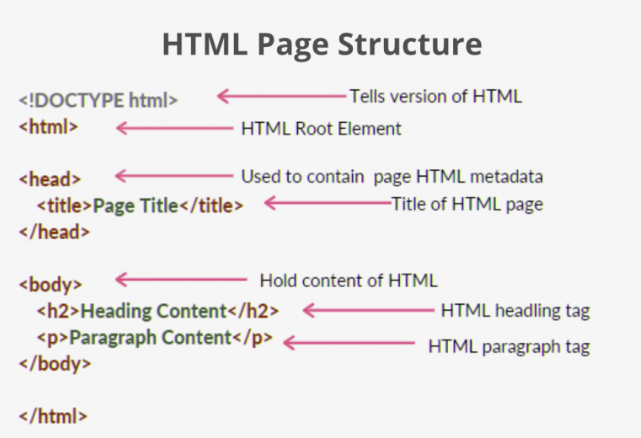
HTML 页面的基本结构如下所示。它包含创建所有网页的基本构建块元素(即 doctype 声明、HTML、head、title 和 body 元素)。

<!DOCTYPE html> – 这是文档类型声明(技术上不是一个标签)。它声明一个文档是HTML文档。文档类型声明不区分大小写。
<html> – 这被称为HTML根元素。所有其他元素都包含在其中。
<head> – head标签包含网页的“幕后”元素。头部中的元素在网页的前端不可见。在<head>元素内使用的HTML元素包括:
<style> – 这个HTML标签允许我们在网页中插入样式,并通过CSS使其具有吸引力。
<title> – 标题是当您访问网站时在浏览器顶部显示的内容,并包含您正在查看的网页的标题。
<base> – 它指定文档中所有相对URL的基本URL。
<noscript> – 定义了一个HTML部分,当用户的浏览器中的脚本已关闭时插入。
<script> – 这个标签用于通过JavaScript为网站添加功能。
<meta> – 这个标签包含网站的元数据,每次访问网站时都必须加载。例如:元数据charset允许您在网站上使用标准的UTF-8编码。这反过来允许用户以他们选择的语言查看您的网页。它是一个自闭合标签。
<link> – ‘link’标签用于将HTML、CSS和JavaScript联系在一起。它是自闭合的。
<body> – body标签用于包含网页的所有可见内容。换句话说,正文内容是浏览器将在前端显示的内容。示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!--The above meta characteristics make a website
compatible with different devices. -->
<title>Demo Web Page</title>
</head>
<body>
<h1>eric</h1>
<p>A computer science portal for html</p>
</body>
</html>Web浏览器
与其他编程语言不同,HTML不在编译器上显示输出。
Web浏览器显示HTML代码的结果。它读取HTML文件,并根据HTML标签的帮助确定如何显示内容。
任何Web浏览器(Google、Safari、Mozilla Firefox等)都可以用于打开 .HTML 文件并查看结果。
对于现在,只有2个地方,一是浏览器里渲染,二是各种app里内嵌渲染。在app里主要是解决ios和android开发效率慢,用frontend效率高很多
为什么要学习HTML?
它是一种简单的标记语言。它的实现很容易。 用于创建网站。 帮助发展关于Web编程的基础知识。 提升职业生涯。
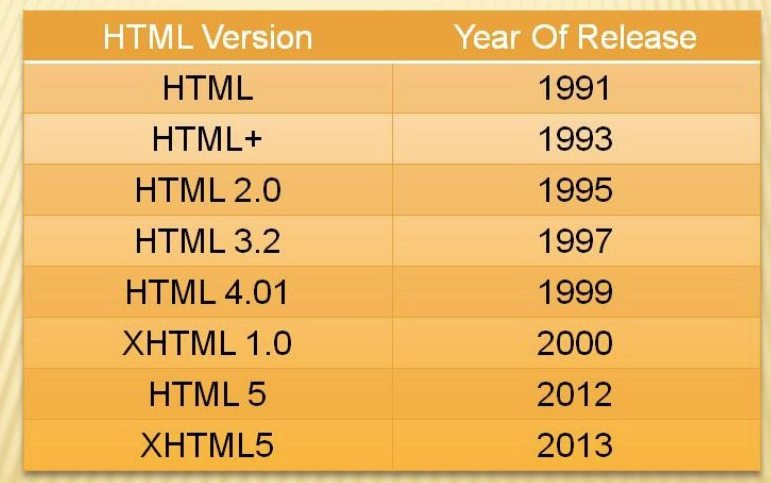
HTML历史
HTML是一种由浏览器用于操纵文本、图像和其他内容以便以所需格式显示的标记语言。HTML由Tim Berners-Lee在1991年创建。HTML的第一个版本是HTML 1.0,但第一个标准版本是HTML 2.0,于1995年发布。
目前,我们正在使用HTML5,这是最新和最新的HTML版本。

以上,简单了解就行了,不需要过多理解。
发表回复