网站:https://www.figma.com/
就跟正常网站一样,注册,登录。
直接点击我发出来的链接使用
我会把教程中涉及的UI稿件放在里面,同时在涉及的文章中把url直接贴出来,你们点进去就行了。
在社区找资源
除此外,你们可以自己在figma的官方社区找design资源。
有很多资源都只放了一少部分,更多的可能需要找创作者付费。
url:https://www.figma.com/community
输入想搜的关键词即可:

找到一个资源点进去之后,就和我给的地址点进去是一样的了,就是项目的页面。
切图
我相信都是成年人,也熟悉互联网网站的操作方法,只要进到项目,都能明白怎么操作了吧。
无非就是方大缩小稿件,选择到具体的设计元素。
下面我直接教切图:怎么把想要图片切下来,开发使用。
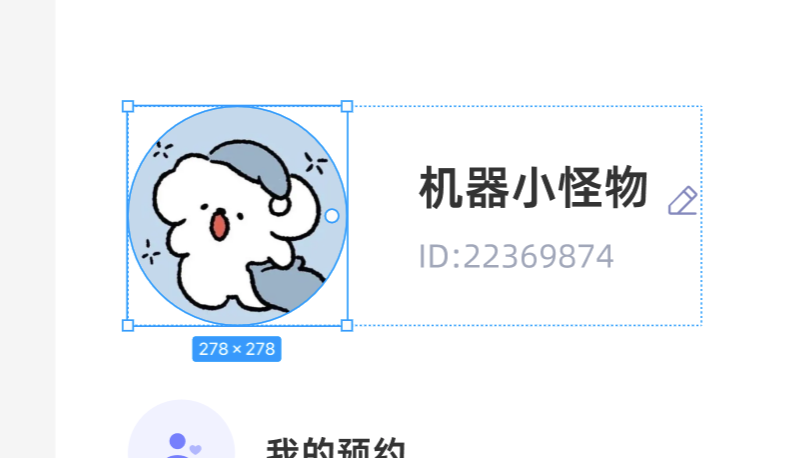
选中元素
把鼠标移动到元素位置,会有蓝色的框高亮,注意这还没有选中,要继续点击

点击一下,也有可能没选中你想要的元素,但此时,一定选择中了某个元素了。
因为稿子上有很多元素是相互嵌套在一起的,所以要多点几下,直到你想选的东西被蓝色框,框住。

这个时候,界面的边侧,有这个元素的信息。

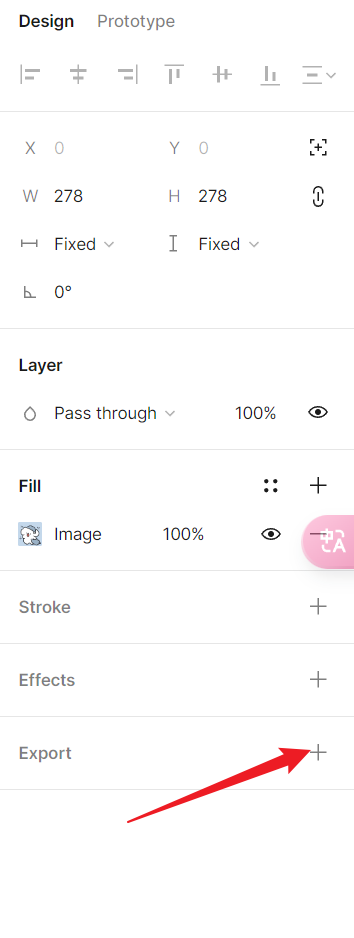
导出
在最下面有一个:export,就是导出
如图所示,点击+,就可以打开导出功能

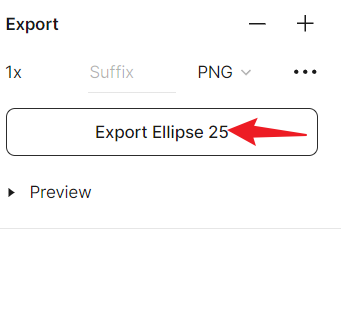
接着点击这个,就可以导出这个元素。切图就完成了。
发表回复