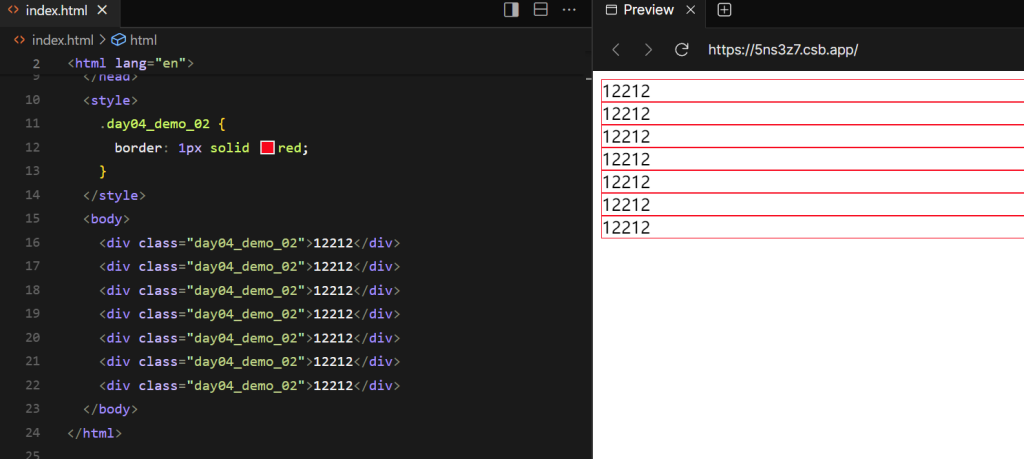
block默认占满整行,在document纵向排列,拥有标准盒子模型。

inline 默认没有宽高,由其内容的真实宽高撑起它的宽高,在document横向排列

tip:
有时,在inline元素使用的时候,需要设置宽高等盒子模型才有的属性,于是需要设置inline-block。
这个属性叫:块级行内元素,可以让元素拥有盒子模型,但还是横向排列。
html中的所有标签,都有一个默认的类型。
如block常用:
<div><h1>to<h6><h1>至<h6><p><ul><li>
inline常用:
<span><a><img><strong><em>
发表回复